明けましたね新年が。令和の時代が進んでも変わらず精進していきたいと思います。
■webデザインの「色」
前回の記事でUIについて若干触れましたしたが、それについての「色」に関して踏み込んでいこうかなと思います。といっても、基本的な考え方のお話です。

よくwebデザイン初心者が「自分センス微妙なんですよね」という言葉を口にする(というか昔の自分がそうだった)ことがあるのですが、これは実のところ勘違いというか、単純に「色」に決まりごとがあるのを知らない場合が多いと思うんですよね。
それも含めてセンスうんぬん言うのもあるんでしょうが、普段からデザイン(パッケージや広告みたいな身近に存在するもの)を目にして触れていれば、そこまでハードルは高くないと思います。なんせその身近なものから色を拾ってくればいいのですから。
センスの話は、そこを理解した上で、さらに良いものを作ろうとしたときにぶち当たる壁だと僕は考えています。
自分としては以下に挙げる部分さえ意識しておけば、デザインの実務を勉強していなくても”見た目の良いもの”は組み上げられると思っています。
■原色は避ける
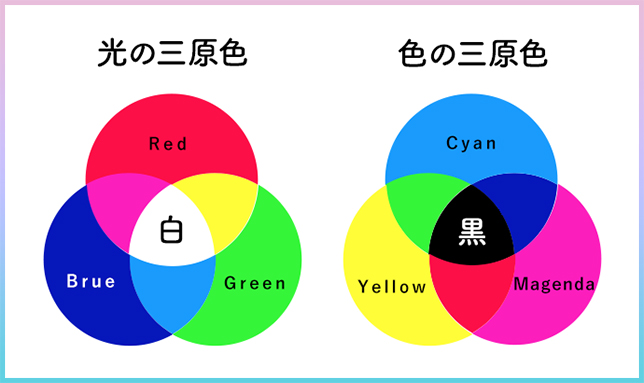
webカラーは赤・緑・青の3色をそれぞれの「明度」の組み合わせで表現しています。ただ、デフォルト用意されている色は、大抵がそれぞれの組み合わせの頂点となる(0とfのみの組み合わせ)極端な組み合わせが多いです。エディタなどで、よくわからずそれを使ってしまうパターンがアリがちな失敗かと思います。
あと、見た目が派手だからなのかも知れませんが、蛍光緑になる「#00ff00」がやたら使われている気がします。
実際、これらの原色を使うこともあります。しかし、これは表示するページ内の極一部の箇所に、そして原色はどれか一色に絞るべきかと思います。
それというのも原色はそれぞれの自己主張が強く、2個以上置いただけであっても、とっ散らかった印象を与えてしまうからです。
また、原色を背景色に使うのはやめたほうがいいです。webバナーなどの限られた領域の「メイン色」として用いるのであれば問題ないのですが、webページで使われる原色、特に黄色や水色や緑というのは強烈に画面が”光って”しまい、とても見づらいと認識され、閲覧者の離脱に繋がってしまいます。
↓こんな感じの
★ご新規様限定割引!!
■色の種類を絞る

あらゆるデザインに通じることではありますが、そのページで使用する基本色は絞るべきです。僕としては4色ぐらいに抑えるのがベターで、
- メインカラー
- サブカラー
- アイコン
- 文字
といった感じ役割を与えて、画面内を占める比率を制御します。こうすることで、そのページが与えるイメージやコンセプトを統一できます。
実際カラフルと思われるページでも、使っている色が派手なだけで、その種類は思ったよりも多くありません。むしろ補いあう関係で互いの要素を引き立て合うように配置されています。
それこそがいわゆるセンスの見せどころなんでしょう。そういう部分にもロジックは確実に存在しているので、直感的に作ってるわけではないのが理解できます。
■色の組み合わせを意識する
たまにまったく違う色を使っているのに、背景に文字が溶けてしまっているwebページを見かけます。これって補色や背景と文字の明度が近いせいで起きてしまうんですよね。
↓こんな感じで。
★ご新規様限定割引!!
色には互いに反発しあうもの、引き立てあうものがありますが、極端なことを言えば、明るい背景には暗い文字、暗い背景には明るい文字を使うだけで大抵は解決します。
★ご新規様限定割引!!
■何を主役に置くかを意識する
上記で原色は避けるべきと書いていますが、使わないわけではありません。例えば、そのページの中に、特別目立たせたい箇所がある場合、むしろ積極的に使っていくべきではあります。
ただ多用はやはり禁物で、何を主役にするか、具体的に言えばその要素をクリック、タップして欲しい導線として機能させたいという目的がある部分に使うべきだと考えます。
上記の「html例」も、ちょっと色合いを変えるだけでこんな感じになります↓
★ご新規様限定割引!!
■webカラーのお役立ちツール

いきなり色の組み合わせとか言っても、なかなか大変かと思います。でも今は便利なもので「webカラー 組み合わせ」などでググると、webカラーパレットツールがたくさんヒットします。その中からいろいろ使ってみて、お目当ての色を探し出せます。これだけで大抵の色の悩みは解決するかと思います。
個人的には、
がおすすめです。また、手っ取り早く参考サイトから色を拾いたい場合は、
なんかも便利ですね。
【余談】
余談ですが、ペンキをぶつけ合うというコンセプトのゲーム『スプラトゥーン』のシステムデザインや広告デザインは、色の暴力で素晴らしいと思います。